网络
标注
QLC
NAND
密码学
青少年编程
微控制器
SDWAN
gee
语言模型
银行家算法
filter
qt布局管理器
android布局
汇编大作业设计
canvas
TEMU
学生网页作业
与数值互转-拼接
WordPress标签
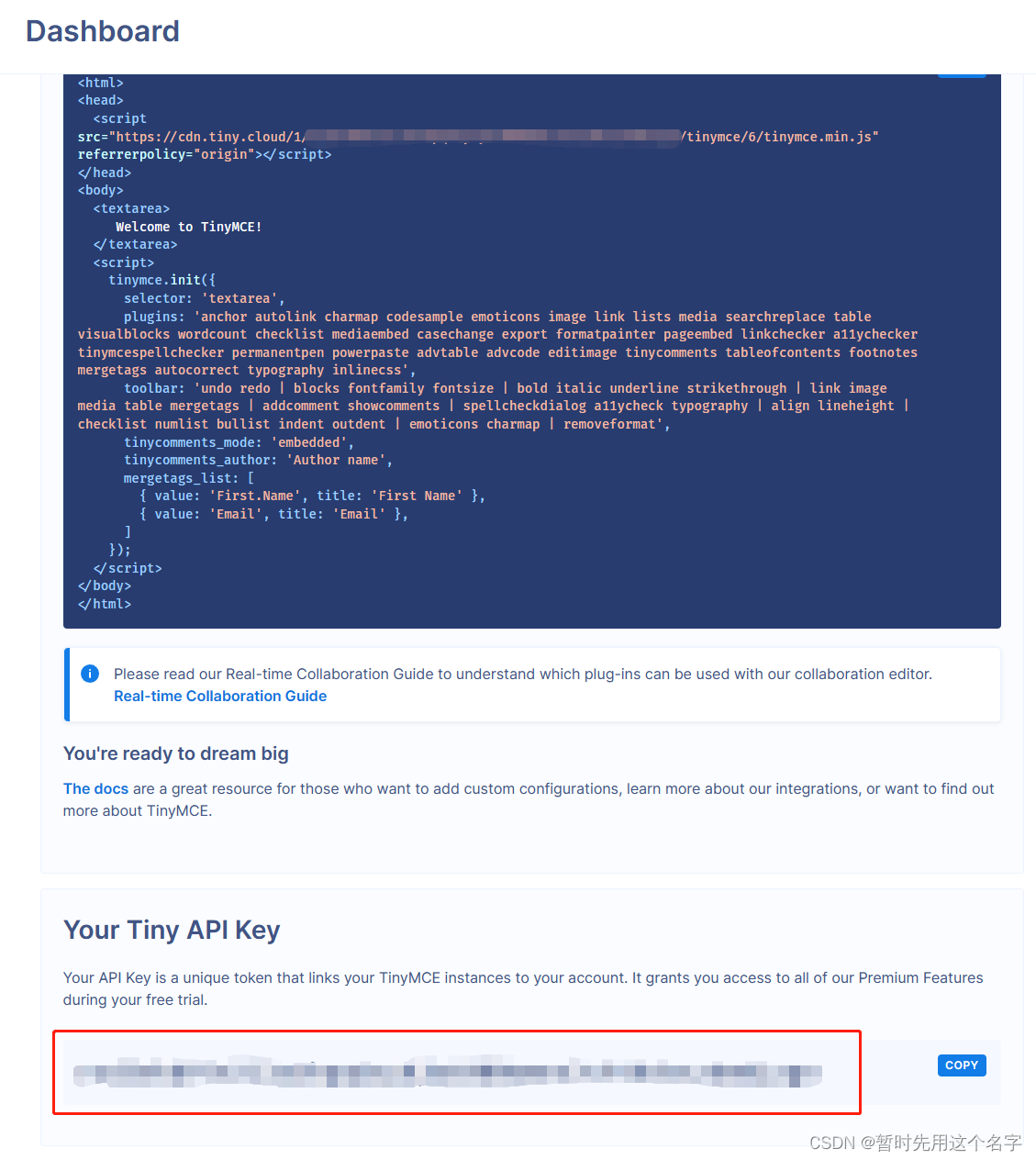
tinymce
2024/4/12 0:00:30tinymce组件的异步加载
tinymce的官方vue组件是云托管,靠cdn来分发,依赖于外部网络,可靠性打了折扣。所以想下载到自己的服务器上自己托管,npm上的packy-tang/vue-tinymce组件就可以达到这样的目的。但是这个组件需要在首页同步加载TinyMCE的脚本(tinymc…
Element-UI的dialog对话组件内的tinymce弹窗被遮挡的解决办法及其它相关注意事项
问题一:tinymce的弹窗被遮挡
问题截图 解决办法
修改层级 注意要写在 <style></style> 中,我当时没注意,写在了 <style scoped></style> 中,死活没反应。 <style>
/* 在el-dialog中tinymce z-ind…
工作记录:举步维艰的在线 word 之旅 - tinymce
项目中需要实现 “在线编辑 word 模板” 的功能,我打算使用富文本组件 tinymce ,因为业务需求比较特殊,研究一下 tinymce 是否能实现。
如何在 vue 项目中引用 tinymce,可以看另一篇文章 《在 vue 项目中使用 tinymce》
&#x…
vue2 tinymce富文本插件
一、介绍 TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1插件丰富,自带插件基…
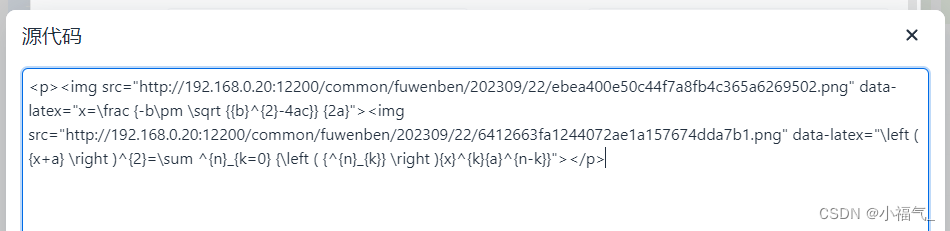
tinymce公式提交问题
创建公式后生成base64格式的图片,与普通上传图片冲突,需要单独上传
1、判断需要上传的文件是否为普通文件,可以按照文件名称来判断,公式文件没有名称 images_upload_handler中打印:console.log(blobInfo.blob()) 普通…
Vue3中使用tinymce全功能演示,包括开源功能
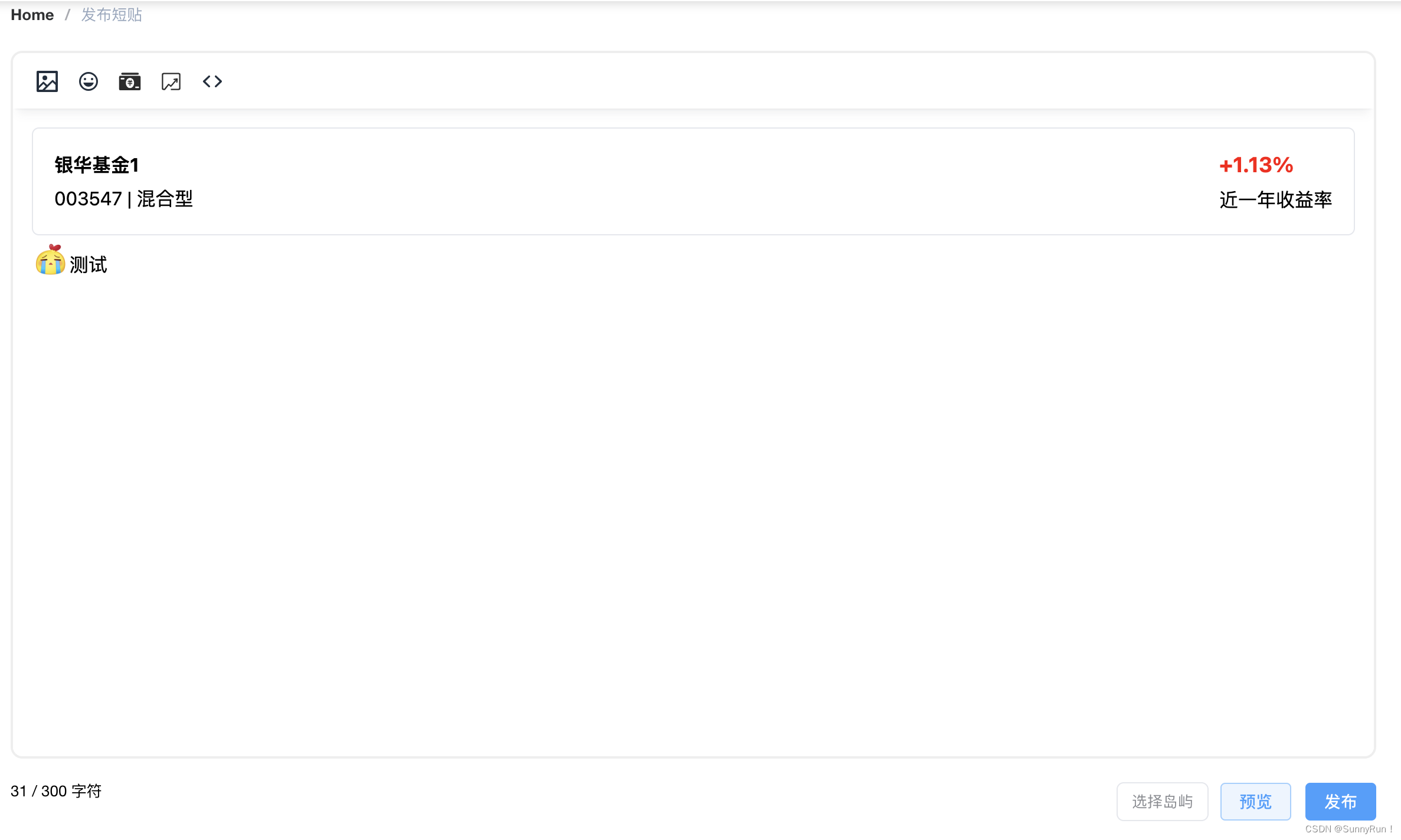
效果图: 1、下载插件:
npm i tinymce
npm i tinymce/tinymce-vue
2、在node_modules文件夹中找到tinymce下的skins复制到项目public文件夹中 (可以先创建一个tinymce文件夹): 3、在tinymce官网中下载中文包,并放在刚…
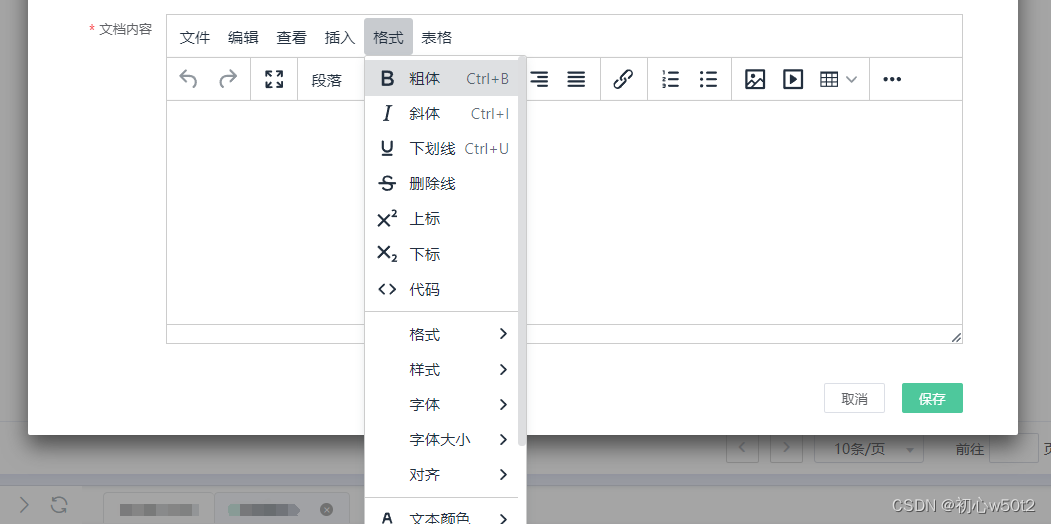
在el-dialog中使用tinymce 点击工具栏下拉框被遮挡
在el-dialog中使用tinymce控件时,会出现点击工具栏下拉框出现在弹窗下一层,审查元素之后发现是tinymce的下拉框z-index优先级低于el-dialog的z-index导致的,所以需要增加tinymce的下拉框的z-index值。 通过审查元素得到,需要修改t…
vue3富文本编辑器的二次封装开发-Tinymce
欢迎点击领取 -《前端面试题进阶指南》:前端登顶之巅-最全面的前端知识点梳理总结
*分享一个使用比较久的🪜
简介 1、安装:pnpm add tinymce / pnpm add tinymce/tinymce-vue > Vue3 tinymce tinymce/tinymce-vue 2、功能实现图片上传…
Drupal模块功能一览
Drupal 的模块化设计使得整个系统的功能扩展更灵活更规范,安装使用也很方便,只要将相应文件复制到modules目录下,就可以在‘管理-设置’里面方便地开启使用了。除了drupal自带的标准模块外,还有很多用户使用过程中根据自己需要开发…
ElementUI中el-dialog嵌入tinycme引发的各类问题,遮挡等
文章目录 框架介绍初步实践遇到的问题el-dialog 内的tinymce弹窗被遮挡skin.min.css z-index修改(无效)显式定义弹框组件z-index(有效) 第二次及之后打开dialog后编辑区空白&无法点击 框架介绍
框架:vue2 引入的t…
使用Rails构建一个社会化网络站点
原文: [urlhttp://jimneath.org/2008/04/25/building-a-social-network-site-in-rails/]Building a Social Network Site in Rails[/url]本文不会手把手教你如何实现一个社会化网络站点,而是覆盖一些你可能认为有用的插件和事情。[colorred][b]社会化网络插件[/b][/…
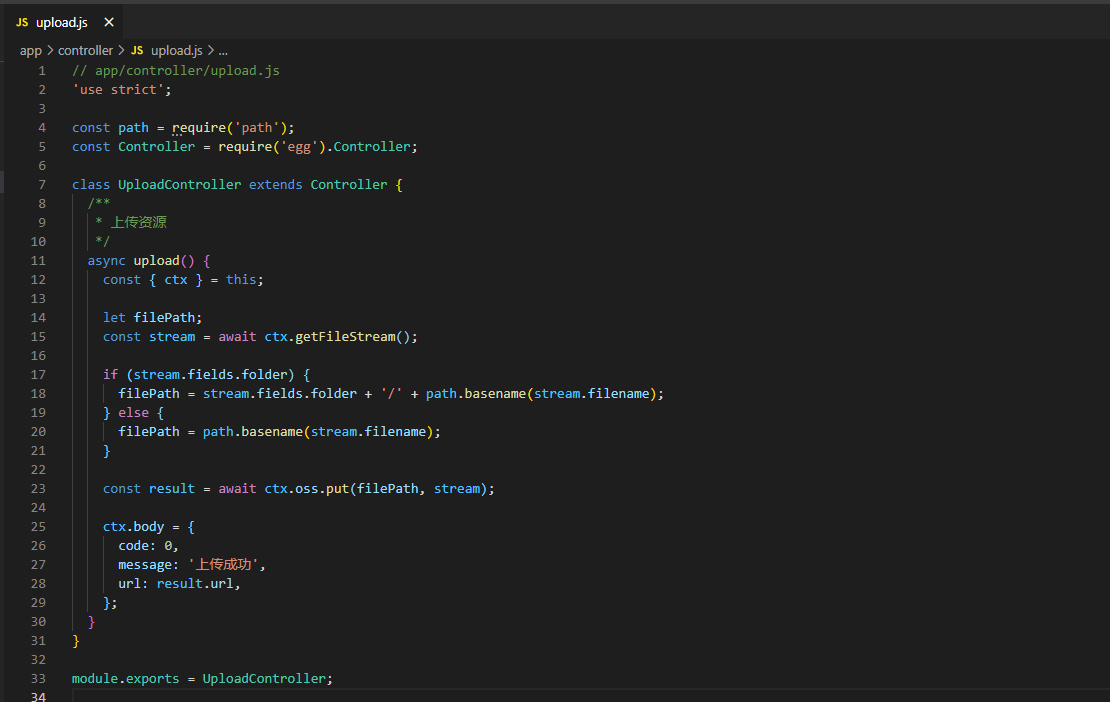
TinyMce-Vue 富文本整合,实现图片、视频上传功能
之前系统富文本编辑器为百度的 UEditor, 但该插件已停止维护多年,存在开发风险,因此使用 TinyMce 来替换和扩展业务功能。 一、Demo 演示 二、封装步骤
1、安装 tinymce-vue
注:Vue 2.x 下载 3.x 版本的 tinymce-vue,…
【富文本编辑器功能】vue实现富文本编辑器Tinymce功能,保留编辑器格式文章展示在页面上【前后端代码展示,简单好用】
前言:
这个Tinymce富文本编辑器是vue-element-admin内集成好的,使用过后体验非常不错,很简单易用。这里分享一下,同时又看到了网上帖子都没什么人写前后端同时展示的,很多人想知道编辑器编辑的文章格式展示在前端的。…